Biasanya untuk mengunakan sisi sebuah layout yang menampilkan efek shadow, saya sering mengunakan bahan yang sudah jadi. tidak ribet dan tidak perlu mikir, karena kita tinggal donlot templatenya kemudian kita ambil source gambar tersebut.
Namun tidak ada salahnya jika kita membuatnya sendiri, karena yang sering saya alami jika membuat desain yang sedikit rumit dan memerlukan begitu banyak gambar, maka tidak bisa kita hanya mengandalkan gambar dari comot sana comot sini.
otre deh biar tidak binun apa yang saya maksud dengan sisi efek shadow pada sebuah gaya layout. inilah ilustrasi yang saya maksudkan.
Bagiamana cara membuat efek shadow tersebut dalam photoshop ?
Baiklah kita langsung saja.
pertama:
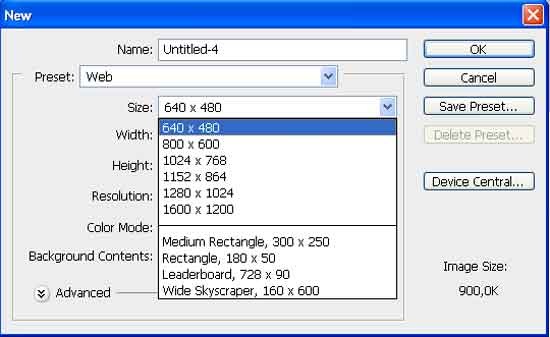
Petakan dulu lebar layout yang akan kita buat. jika ingin mengunakan lebar layout 960px, maka new dokumen nya pilih web 1024 x 768 px, jika lebar yang kita butuhkan sekitar 740px, maka new dokumen-nya 800 x 600 px.
kedua :
Dalam menu layer pilih Layer – New – Layer ( Shift+Ctrl+N ), tekan tombol “ D “ , tujuannya untuk mengembalikan warna default palet color ( hitam dan putih ) . Kemudian pilih Rectangle Marquee Tool, buat gambar pada kanvas, dengan cara mendragnya dari atas ke bawah.
Ketiga :
Pilih Gradien Tool ( G ), dalam tab option pilih "Foreground to Transparent"
Keempat :
Dengan Gradien Tool tersebut , Klik dan Drag mouse sampai di tengah-tengah area pemilihan. Hingga terlihat sebuah gradasi dari warna yang terkuat ke warna yang memudar.
Kelima :
Efek shadow yang tadi kita buat turunkan dulu nilai opacity- nya sekitar (70%) kemudian layernya di duplikasi dengan cara, buka menu Layer – Duplikate Layer.
Setelah itu buka menu Edit – Transform – Flip Horizontal. Kemudian drag layer penduplikasinya hingga berjauhan.
Dan kalau perlu tekan tombol ( Ctrl + E ) untuk membuat layer tersebut menjadi menyatu.
Mungkin bagi yang belum terbiasa, pasti masih bingung. Setelah membuat ini terus bagaimana cara mengaplikasikanya ke dalam blog.
Apakah seluruh gambarnya kita masukan menjadi sebuah background. ?
Tentu saja tidak, karena yang kita butuhkan hanya sedikit saja gambar. ukuran tingginya tidak lebih sekitar 15 px. yang pengaplikasiannya di bantu dengan skrip Css yakni Background Image-Repeat.
Dan untuk itu , saya mempunyai satu video tutorial yang bagus tentang bagaimana caranya memotong sedikit gambar untuk kita jadikan sebuah background yang di repeat ( di ulang-ulang ). Tutorial ini wajib di miliki bagi anda yang pingin belajar mendesain web. Tutorialnya bisa di donlot di sini.